Replacing Qt Quick Canvas with Shapes in Neuronify
For a long time, we have been using the Qt Quick Canvas to draw the lines that indicate connections between neurons and other objects in Neuronify:

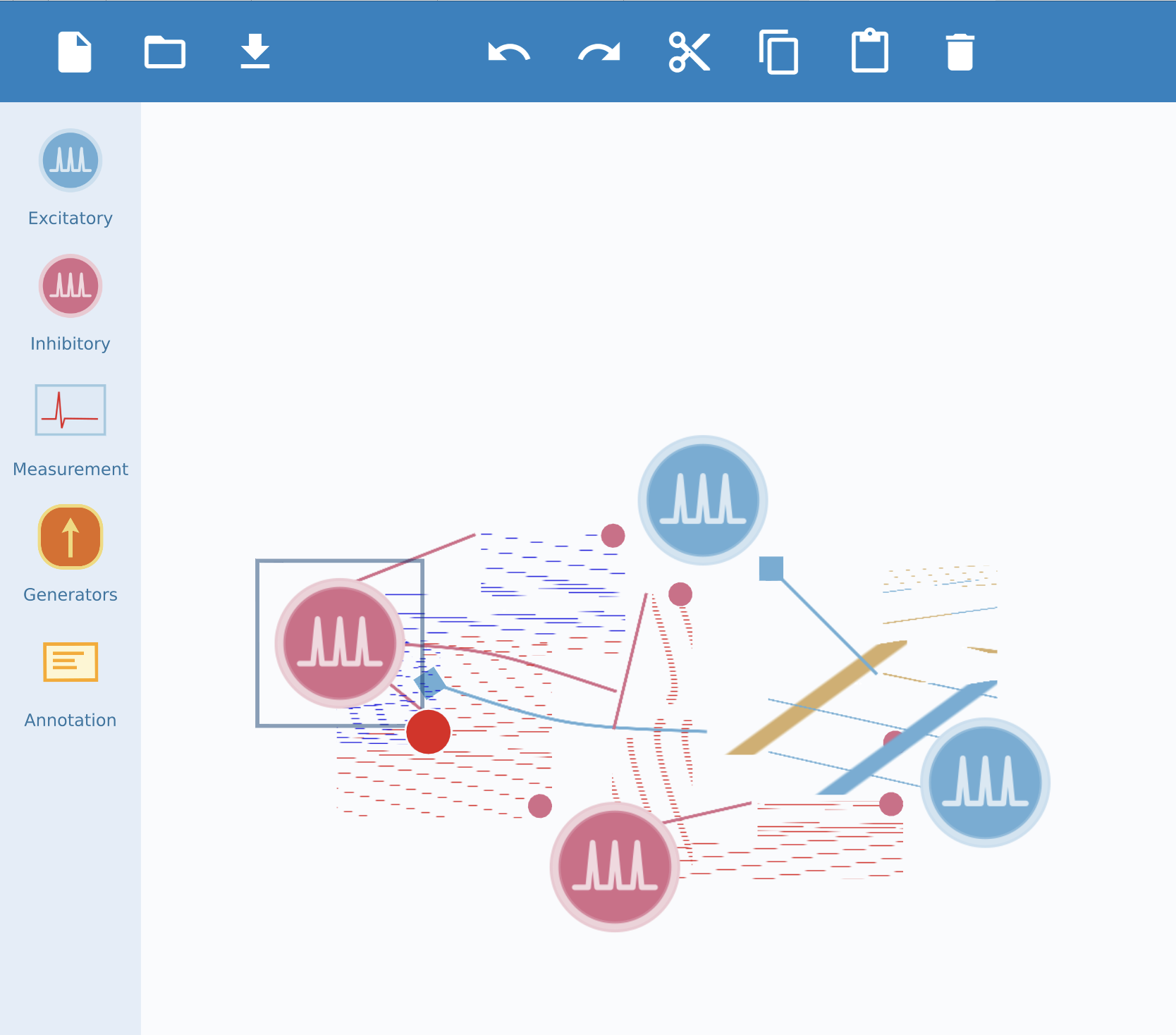
However, when working on the new version of Neuronify that runs in the web browser, this method turned out with glitchy graphics on an iPad:

It looks like the framebuffer the Canvas draws into somehow got garbled, unless, for some reason, the connection was really long.
Instead of bothering with figuring out why exactly the canvas messed up these connections, I decided this was a good opportunity to try out using Qt Quick Shapes again.
One upside is also that the code is about half as long as the old version:
Shape {
id:canvas
property alias color: shapePath.strokeColor
property real lineWidth: shapePath.strokeWidth
property point startPoint: Qt.point(0,0)
property point controlPoint1: Qt.point(0,40)
property point controlPoint2: Qt.point(200,100)
property point endPoint: Qt.point(100,100)
ShapePath {
id: shapePath
strokeWidth: 4
strokeColor: "purple"
startX: startPoint.x
startY: startPoint.y
PathCubic {
id: path
x: endPoint.x
y: endPoint.y
control1X: controlPoint1.x
control1Y: controlPoint1.y
control2X: controlPoint2.x
control2Y: controlPoint2.y
}
}
}
In fact, most of these properties are just repeating what we already have in PathCubic,
so this can probably be shortened even further with a bit of refactoring.
But for now, I am just happy it works properly on yet another platform.
So, if you want to try it out on your iPad, head over to dragly.org/projects/neuronify.