Limiting the width of Wikipedia-articles when reading on widescreens
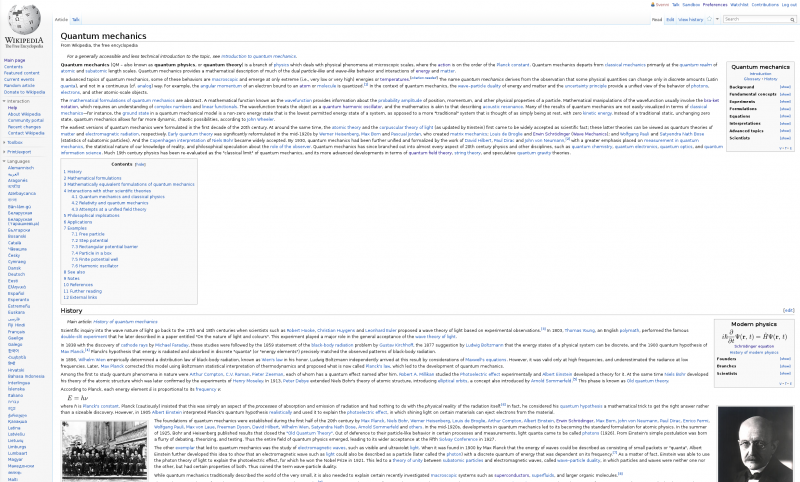
I’m using a widescreen display most of the day, which makes it quite useful to have two browser windows open or one browser window and a text-editor side-by-side. But sometimes I keep the browser window maximized, which is a bad thing for sites like Wikipedia. The articles get dragged out in full width, making the lines a bit too long to read comfortably:
[ ](https://dragly.org/wp-content/uploads/2013/04/wikipedia-full-width.png)
Way too long lines to read comfortably.[/caption]
](https://dragly.org/wp-content/uploads/2013/04/wikipedia-full-width.png)
Way too long lines to read comfortably.[/caption]
Thankfully, it is quite easy to fix this. I came over one solution with a bookmarklet, but this requires you to click a button for each article. If you have logged in to Wikipedia, however, you may add your own custom CSS that will appear on all articles by clicking Preferences > Appearance > Custom CSS.
In the editor that shows up, add the following:
body {
max-width: 65em;
margin-left: auto;
margin-right: auto;
position: relative;
float: none;
}
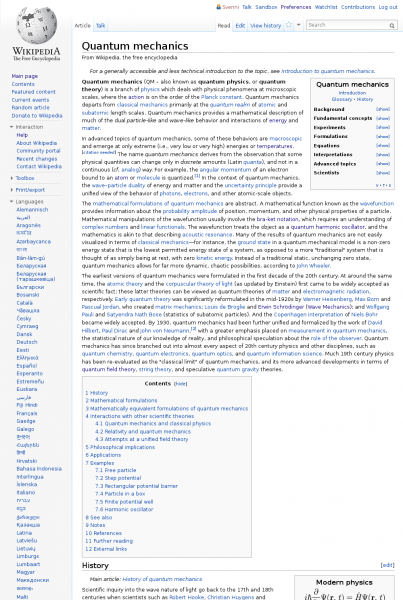
After this change, Wikipedia pages are limited to the width of 65em (approximately 1000 px):
[caption id=”attachment_912” align=”aligncenter”
width=”403”] Wikipedia with a much better width.[/caption]
Wikipedia with a much better width.[/caption]
If you want to add this to all pages on the web, you should consider a bookmarklet like the one mentioned here.